Opencv and Visual Studio Code to Read an Image
Prev Tutorial: How to build applications with OpenCV inside the "Microsoft Visual Studio"
Adjacent Tutorial: Introduction to Java Development
| Original author | Wolf Kienzle |
| Compatibility | OpenCV >= 3.0 |
- Alert
- This tutorial can contain obsolete information.
Image Spotter is a plug-in for Microsoft Visual Studio that lets y'all to visualize in-retention images (cv::Mat or IplImage_ objects, for instance) while debugging an application. This can be helpful for tracking downward bugs, or for merely understanding what a given piece of code is doing.
Prerequisites
This tutorial assumes that you have the following available:
- Visual Studio 2012 Professional person (or improve) with Update one installed. Update 1 can be downloaded hither.
- An OpenCV installation on your Windows machine (Tutorial: Installation in Windows).
- Ability to create and build OpenCV projects in Visual Studio (Tutorial: How to build applications with OpenCV inside the "Microsoft Visual Studio").
Installation
Download the Image Watch installer. (Visual Studio 2019 | Visual Studio 2017 | Visual Studio 2012, 2013, 2015) The installer comes in a single file with extension .vsix (Visual Studio Extension). To launch it, simply double-click on the .vsix file in Windows Explorer. When the installer has finished, make sure to restart Visual Studio to complete the installation.
Example
Image Watch works with whatsoever existing project that uses OpenCV prototype objects (for instance, cv::Mat). In this case, we use a minimal test plan that loads an image from a file and runs an edge detector. To build the program, create a panel application project in Visual Studio, name it "image-watch-demo", and insert the source code below.
#include <iostream>
using namespace std;
using namespace cv;
void help()
{
cout
<< "----------------------------------------------------" << endl
<< "This is a exam program for the Image Sentry Debugger " << endl
<< "plug-in for Visual Studio. The program loads an " << endl
<< "image from a file and runs the Canny edge detector. " << endl
<< "No output is displayed or written to disk."
<< endl
<< "Usage:" << endl
<< "image-watch-demo inputimage" << endl
<< "----------------------------------------------------" << endl
<< endl;
}
int primary(int argc, char *argv[])
{
help();
if (argc != 2)
{
cout << "Wrong number of parameters" << endl;
return -1;
}
cout << "Loading input image: " << argv[1] << endl;
cout << "Detecting edges in input image" << endl;
Canny(input, edges, 10, 100);
render 0;
}
Make certain your active solution configuration (Build –> Configuration Director) is fix to a debug build (unremarkably called "Debug"). This should disable compiler optimizations so that viewing variables in the debugger can work reliably.
Build your solution (Build –> Build Solution, or printing F7).
Before continuing, do not forget to add together the control line argument of your input prototype to your project (Right click on project –> Backdrop –> Configuration Properties –> Debugging and and so set up the field Command Arguments with the location of the prototype).
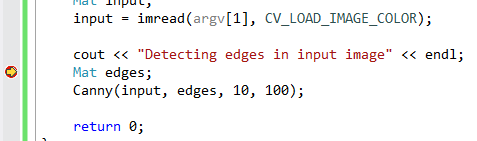
At present set a breakpoint on the source line that says
To set the breakpoint, correct-click on the source line and select Breakpoints –> Insert Breakpoint from the context carte du jour.
Launch the programme in the debugger (Debug –> Start Debugging, or striking F5). When the breakpoint is hit, the plan is paused and Visual Studio displays a yellow instruction pointer at the breakpoint:

Now y'all can audit the state of you program. For example, you tin bring up the Locals window (Debug –> Windows –> Locals), which will evidence the names and values of the variables in the current telescopic:

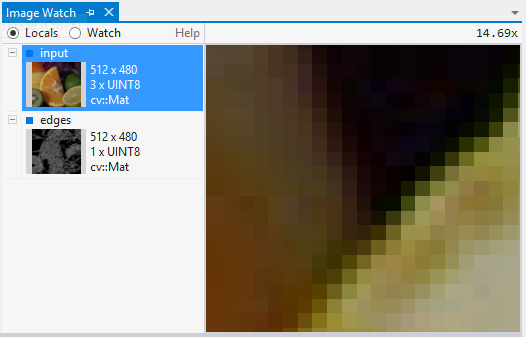
Notation that the congenital-in Locals window will display text simply. This is where the Image Watch plug-in comes in. Image Watch is like another Locals window, but with an image viewer built into it. To bring upwards Image Watch, select View –> Other Windows –> Paradigm Sentinel. Like Visual Studio's Locals window, Image Watch can dock to the Visual Studio IDE. Also, Visual Studio will remember whether you had Image Watch open, and where it was located between debugging sessions. This ways you only have to do this once–the side by side time y'all start debugging, Image Watch will be dorsum where you left it. Here's what the docked Image Watch window looks like at our breakpoint:

The radio button at the top left (Locals/Watch) selects what is shown in the Epitome List below: Locals lists all OpenCV image objects in the current scope (this list is automatically populated). Scout shows image expressions that have been pinned for continuous inspection (not described hither, see Image Watch documentation for details). The image list shows basic data such every bit width, height, number of channels, and, if available, a thumbnail. In our example, the paradigm listing contains our two local image variables, input and edges.
If an prototype has a thumbnail, left-clicking on that image will select information technology for detailed viewing in the Image Viewer on the right. The viewer lets you pan (drag mouse) and zoom (mouse wheel). It also displays the pixel coordinate and value at the current mouse position.

Note that the second image in the list, edges, is shown as "invalid". This indicates that some data members of this image object have corrupt or invalid values (for case, a negative image width). This is expected at this point in the program, since the C++ constructor for edges has not run yet, and so its members have undefined values (in debug mode they are usually filled with "0xCD" bytes).
From hither you can unmarried-step through your code (Debug->Stride Over, or press F10) and watch the pixels change: if you lot step in one case, over the Mat edges; statement, the edges image will change from "invalid" to "empty", which means that it is now in a valid state (default synthetic), even though it has not been initialized nevertheless (using cv::Mat::create(), for instance). If you make one more than step over the cv::Canny() call, you will see a thumbnail of the edge prototype appear in the prototype listing.
Now assume you lot want to practise a visual sanity cheque of the cv::Canny() implementation. Bring the edges image into the viewer past selecting it in the Epitome List and zoom into a region with a conspicuously divers edge:

Right-click on the Epitome Viewer to bring up the view context bill of fare and enable Link Views (a check box next to the menu detail indicates whether the option is enabled).

The Link Views feature keeps the view region fixed when flipping between images of the same size. To see how this works, select the input image from the image list–you should at present run across the corresponding zoomed-in region in the input image:

Y'all may also switch back and forth between viewing input and edges with your up/down cursor keys. That fashion you lot can easily verify that the detected edges line upward nicely with the information in the input image.
More ...
Paradigm watch has a number of more advanced features, such every bit
- pinning images to a Sentry list for inspection across scopes or between debugging sessions
- clamping, thresholding, or diff'ing images straight inside the Watch window
- comparing an in-retentivity epitome against a reference image from a file
Please refer to the online Prototype Watch Documentation for details–you lot also can go to the documentation page by clicking on the Help link in the Epitome Lookout window:

Source: https://docs.opencv.org/4.x/d4/d14/tutorial_windows_visual_studio_image_watch.html
0 Response to "Opencv and Visual Studio Code to Read an Image"
Post a Comment